Table of contents
- Introduction
- From Monolithic to Composable: The Swiss Army Knife Metaphor
- Navigating the DXP Landscape: From Monolithic to Composable
- The Core of Composability: Embracing MACH Principles
- The Strategic Advantages: Why Transition to Composable Architecture
- Embracing Change: Sitecore's Leap from Monolithic to Composable DXP
- Upskilling for Composability : Foundational Skills
Introduction
In the tech world, terms like "headless," "composable," and "microservices" are more than just buzzwords - they signal a major shift in how we build software. This change is being embraced by companies both large and small, validating their significance beyond mere buzzwords.
This blog series aims to help traditional Sitecore developers and backend developers understand and navigate composable development.
In this blog post, we'll cover the basics of Monolithic and Composable architecture and outline the key skills needed for Composable development.
With my background in traditional Sitecore development and recent experience in Composable Sitecore, I'm excited to share in this blog post and throughout this series - my own learnings and the adventure I'm leading for other developers on my team who are in the same boat.
By the end of this series, you will have the foundational skills needed to succeed in the changing tech landscape.
Let's embark on this exciting journey together. I'm looking forward to exploring composable architecture with you and enhancing our development skills for better!
From Monolithic to Composable: The Swiss Army Knife Metaphor

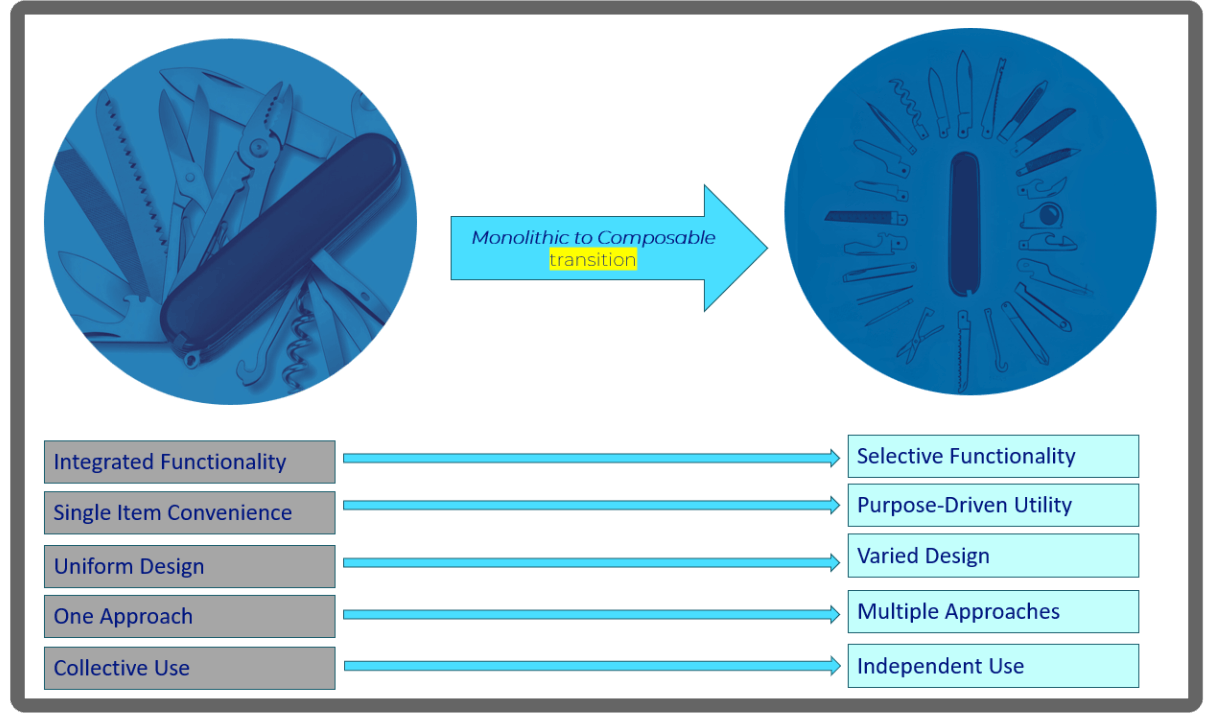
To grasp the shift towards a composable software architecture, let's first highlight current systems you may be using. I'll use a Swiss Army Knife analogy to help. Current software architecture packs multiple instruments into one unit. This mimics the utility of a traditional Swiss Army Knife (as shown in left side of above diagram). A Swiss Army Knife also packs multiple instruments into a single unit. It is handy but rigid. Why rigid? It is rigid because the knife can't be adjusted by replacing a single instrument without impacting the whole tool.
Now, a composable architecture would be similar to a Swiss Army Knife where you can add or remove tools as needed without impacting the whole tool (as depicted on the right side of the above diagram). This is what composable architecture is like. Each tool, or service, stands alone and can be changed without affecting the others. This flexibility allows developers to swiftly adapt to new demands or updates.
Above diagram highlights the difference between the all-in-one approach of monolithic systems and the selective, adaptable approach of composable architecture. It marks a move from a static, universal solution to a flexible set of tools, enabling developers to create more versatile and robust applications.
Navigating the DXP Landscape: From Monolithic to Composable

Building on our Swiss Army Knife metaphor, let's examine the shift from a monolithic to a composable Digital Experience Platform (DXP), guided by insights from Gartner.
Monolithic DXPs, like the multi-tool knife, package all functions together - an all-in-one solution that's straightforward but inflexible .
The table above clarifies this, contrasting the two DXPs across key technical aspects.
A Composable DXP- offers modular capabilities, much like a knife with detachable tools. This modularity enables targeted scaling and innovation, leading to a robust architecture - ready for the future's demands.
The monolithic model is comfortable, offering straightforward development and deployment paths that backend developers are familiar with. Yet, it faces challenges in scaling and adapting to new technologies, which become more apparent as complexity grows.
Switching to a Composable DXP is a strategic shift that allows us to provide dynamic, adaptable digital experiences more efficiently.
The Core of Composability: Embracing MACH Principles
Moving forward from monolithic and composable DXPs, let's uncover the MACH principles that define composable architecture.

Microservices - are the backbone, providing self-contained units of functionality that are independently scalable and deployable. They allow teams to update and scale parts of the system without affecting everything else, similar to changing or sharpening just one blade of a Swiss Army Knife without having to take apart the whole tool.
API-first design - is like the glue that makes sure different services and apps talk to each other smoothly. It's a big change from making apps based on what they need inside, to designing them - so they can easily connect and work with other systems. This makes the whole system more flexible and able to work together better, resulting in a more flexible and interoperable system.
Cloud-Native SaaS - fully utilizes the cloud, offering scalable resources on demand, robustness, and ongoing updates. This method views the cloud not merely as a place to host services but as an active platform for delivering them.
Headless architecture - separates the front end (what users see) from the back end (how the application works), giving incredible flexibility in designing user interfaces. This approach lets companies and corresponding teams provide a consistent experience on different platforms and devices, keeping up with the fast-paced changes in digital interaction.
Learning and using these MACH principles is like getting a modern toolkit, making sure you're prepared for the changing needs of businesses and users.
The Strategic Advantages: Why Transition to Composable Architecture
After exploring both monolithic and composable architectures and looking into the MACH principles, let's answer an important question: Why should organizations switch to composable architecture?

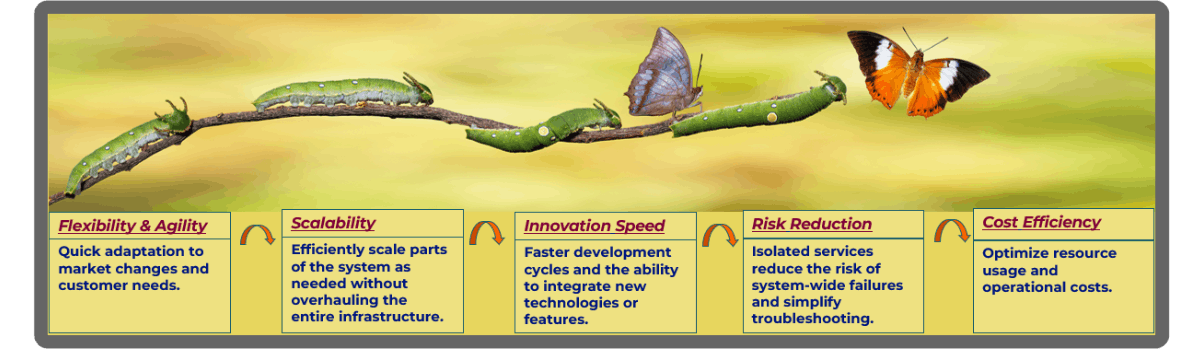
Flexibility & Agility: Composable systems bring the adaptability needed to thrive in today's market—like a caterpillar's metamorphosis, they enable businesses to respond swiftly to new opportunities.
Scalability: Just as a butterfly develops wings at the right time, composable architecture allows for scaling specific areas of your system as needed, without overhauling everything.
Speed of Innovation: Stay ahead by deploying new features faster, much like a butterfly takes to the skies swiftly after its transformation.
Risk Reduction: Isolated issues in a composable system mean the entire system remains operational, akin to a butterfly still flying with a damaged wing.
Cost Efficiency: Composable systems offer targeted scaling and maintenance, akin to a butterfly's efficient energy use. By optimizing resource utilization and operational expenses, businesses can enjoy significant cost savings.
Choosing a composable architecture is a proactive step towards building a resilient, customer-focused business model that's prepared for the future of software development.
Embracing Change: Sitecore's Leap from Monolithic to Composable DXP
As we delve deeper into the composable ecosystem, let's explore how Sitecore has evolved from its traditional Microsoft stack roots into a composable DXP, a move that's reshaping the development landscape for traditional Sitecore - backend developers.
The diagram below illustrates how Sitecore has transitioned from a monolithic DXP to a Composable DXP, based on their current product suites.

For traditional Sitecore backend developers, the shift is most noticeable in how we deliver content - or in developer terms, how we build components!
Instead of using the traditional MVC and SXA to build components with Sitecore XM/XP, we are now embracing modern JavaScript frameworks like React, as well as server-side rendering technologies such as Next.js, all while utilizing XM Cloud. Besides, developers can also use other frontend frameworks like Vue.js and Angular as well.
This approach transforms our workflow from server-centric to client-side dynamics, enhancing performance and allowing us to build faster, more scalable websites.
This transition is absolutely thrilling! Sure, it might look a bit intimidating at first, but it's a golden opportunity for us to expand our horizons. Yes, the learning curve is steep, but it's nothing we can't handle.
As backend developers, diving into React and Next.js is like opening a door to a whole new world of possibilities for component architecture. It empowers us to create richer, more interactive user experiences like never before!
So, how do we handle this change? By dedicating time and effort to learn these new technologies, backend developers can greatly improve their skills. Spending just 20% of our time on learning the basics of React and Next.js could give us 80% of the knowledge we need to do well in a composable DXP environment.
In the next section, we'll discuss the key prerequisites and strategic learning paths that can enable experienced backend developers to transition effectively into Sitecore's composable future.
Upskilling for Composability : Foundational Skills
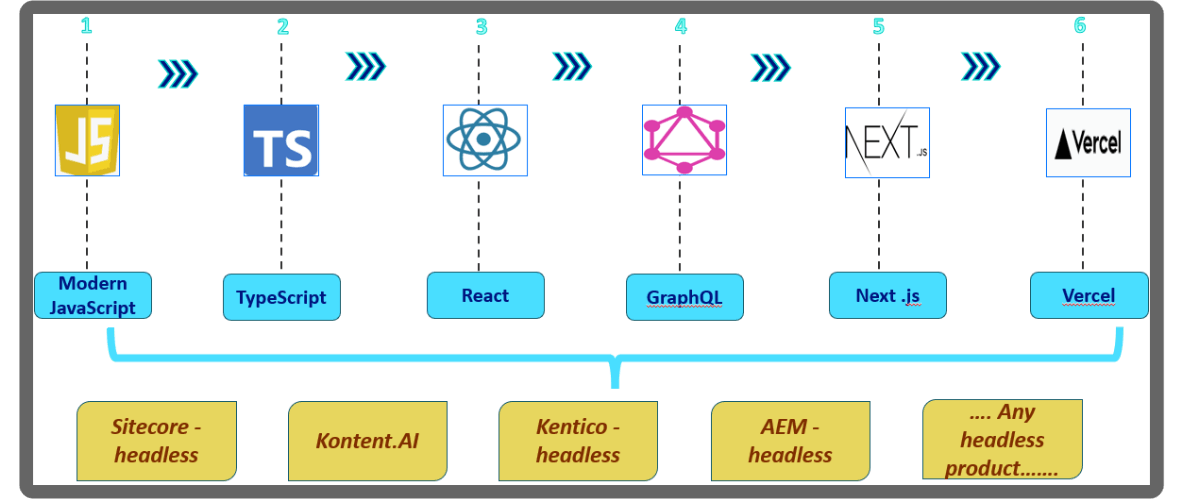
To shine in the world of composable architecture, backend developers need to level up their skills! This exciting journey of upskilling means diving into a whole array of modern technologies that power the coolest and most innovative web experiences today.

Modern JavaScript: React is a JavaScript library, and therefore its essential to have a good understanding of modern Javascript features and syntax which will enable us while working on React based components.
TypeScript: Enhancing JavaScript with type safety, ensuring more reliable code. As a backend developer using TypeScript will help us relate how we worked in a statically typed language like C# and also experience the powerful developer tooling it brings along like intellisense to name here.
React: JavaScript library for building user interfaces, leveraging modern JavaScript to enhance web app interactivity and reusability.
GraphQL: This query language transforms the way we fetch data, enabling more efficient and precise data retrieval.
Next.js: Simplifies the development of React apps by providing server-side rendering and static site generation. This results in SEO-friendly and high-performance applications.
Vercel: A cloud platform designed for deploying and scaling front-end applications, especially those built with Next.js and other modern web frameworks.
Understanding these technologies can enable backend developers to leverage headless architectures effectively, not just within Sitecore, but across any headless product, ensuring their skillset is versatile and market-relevant.
"As we conclude the first part of 'Composability Unlocked: The Dev's Quickstart,' we've begun our transformation journey. We've seen the shift from monolithic structures to agile, composable systems, guided by the MACH principles. This series isn't just about catching up; it's about leading the way in a fast-moving tech landscape."
We've covered the reasons and methods for updating our skills with essential technologies. This series is more than just learning tools—it's about embracing change and growth in our development careers.
Whats next:
In our next posts, we'll focus on each key skills like Modern JavaScript, TypeScript, React, GraphQL, Next.js, and Vercel. You'll get hands-on practice with all the basics covered via GitHub repositories, leading to building and deploying a complete website.
Watch for our next blog - that will prepare you for composable development. Coming up Next: Modern JavaScript. Let's get ready to dive into the basics of today's web development.
Thank you for starting this adventure with me! Together, we're not just unlocking composability—we're unlocking our incredible potential!
